Blog
2018.09.12
自動生成する画像サイズを、投稿タイプによって変える方法
1.WordPressは3種類の画像サイズを自動生成している
通常、WordPressに画像をアップロードする際は、メディアコンバーターを使用します。その時、特に設定をいじっていなければ、3種類のサイズで画像を自動生成します。
[WordPressが自動生成するサイズ一覧]
- 150×150(切抜きあり)
- 300×300(切抜きなし)
- 1024×1024(切抜きなし)
すべての画像に対して同じサイズで生成してもいいなら、設定を変更するだけでOKです。
1.1.自動生成サイズの変更方法
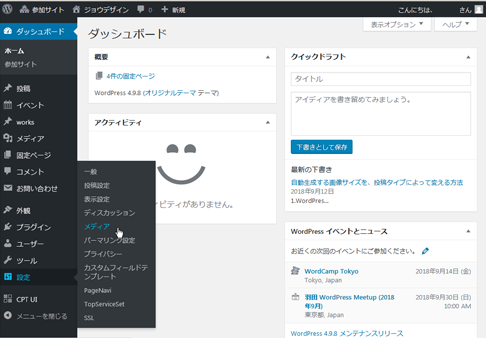
[設定]→[メディア]

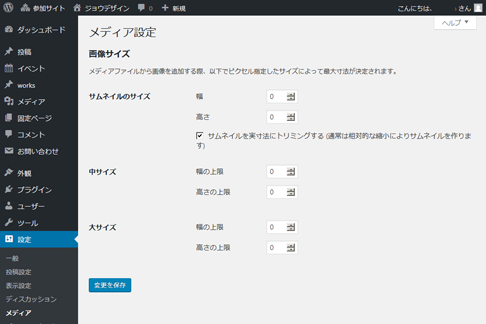
「メディア設定」
自動生成させたいサイズをそれぞれ指定します。
幅と高さにそれぞれ“0”を入力すると、そのサイズの画像は自動生成されなくなります。

2.投稿タイプによってサイズを変えるなら、functions.phpを編集する
通常の投稿タイプのほかに、カスタム投稿を使っていて、サムネイルのサイズを変えたいときは、functions.phpにコードを書くことで解決します。
ちなみに、当サイトもBlog(通常投稿)とWorks(カスタム投稿)でサムネイルのサイズを変えています。
下記コードをfunctions.phpに貼り付け、投稿タイプの名前や生成サイズを変更して使用してください。
/**
*アイキャッチと、中サイズの画像を生成。切抜きで
*/
add_image_size( 'thumbnail', 150, 150, true );
add_image_size( 'm-size', 300, 300, true );
// 投稿タイプ別のメディアサイズの設定
function media_settings_by_post_type( $sizes ) {
$type = get_post_type($_REQUEST['post_id']);
foreach($sizes as $key => $value){
// 投稿タイプがpostで、画像がthumbnail以外の場合
if( $type=='post' && ( $value != 'thumbnail') ) {
// 画像の追加設定から除外する
unset($sizes[$key]);
}
// 投稿タイプがworksで、画像がm-size以外の場合
if($type=='works' && $value != 'm-size') {
// 画像の追加設定から除外する
unset($sizes[$key]);
}
}
return $sizes;
}
add_action( 'intermediate_image_sizes', 'media_settings_by_post_type' );
